[1] 快速學會 Bootstrap 基礎入門
0. 說明
這一篇文章將介紹 Bootstrap 的基礎語法使用,最後介紹如何製作一個簡單的版型。
本篇文章是一個步驟指導,建議可以搭配影片一起學習:
1. 準備
- 開啟 Visual Studio Code
- 新建一個資料夾
- 新建一個檔案,選取 html 格式
初始化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
到官網複製 css 與 js 網址 getbootstrap.com/docs/5.1/getting-started/i..
加入 css 與 js 的網址:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj"
crossorigin="anonymous"></script>
</body>
</html>
2. 範例
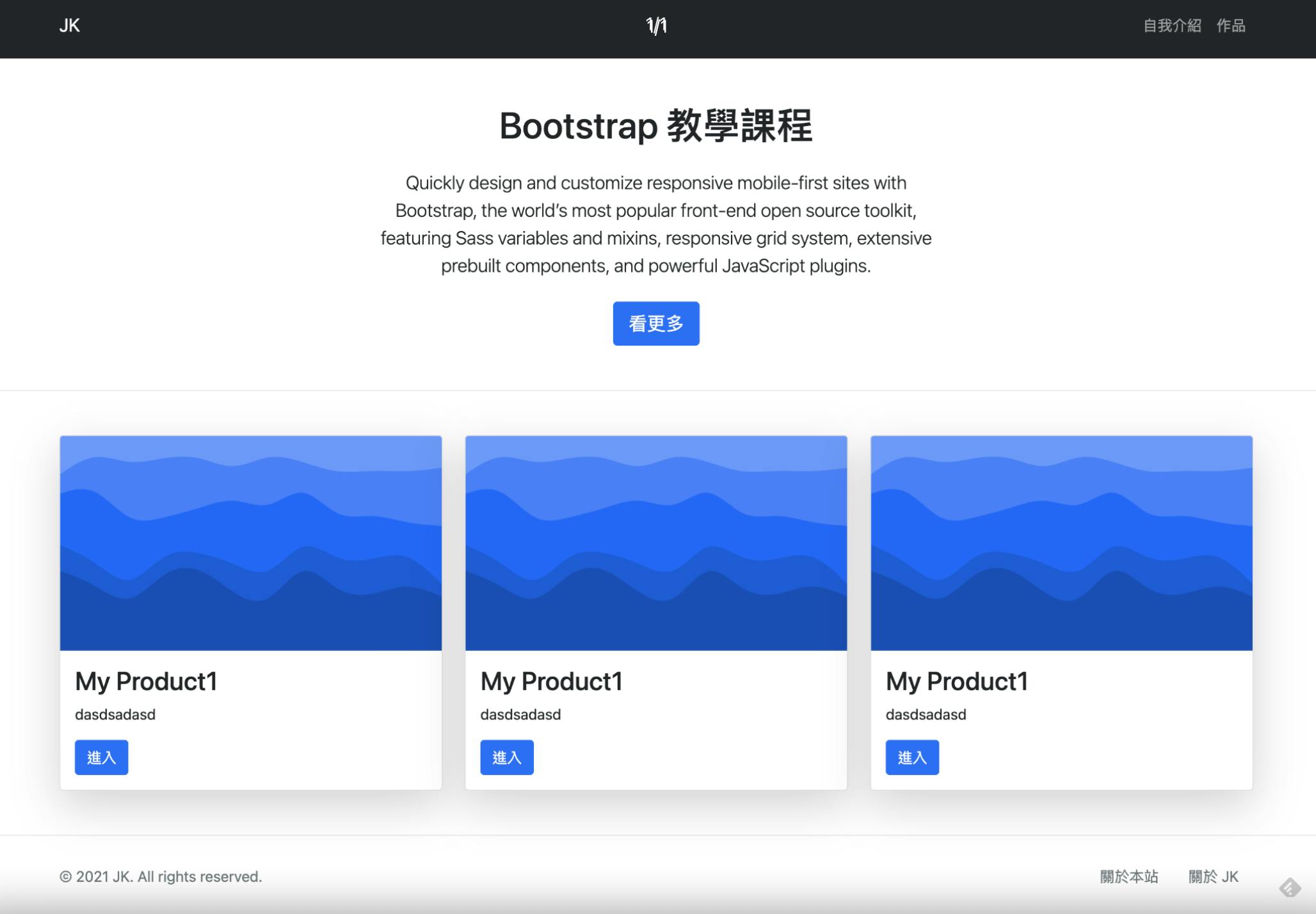
這邊要介紹如何製作這種版型

header 區塊:
<nav class="navbar navbar-expand-lg bg-dark navbar-dark p-3">
<div class="container">
<a href="#" class="navbar-brand">JK</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a href="#my" class="nav-link">自我介紹</a>
</li>
<li class="nav-item">
<a href="#project" class="nav-link">作品</a>
</li>
</ul>
</div>
</div>
</nav>
重要的標籤說明:
- navbar-expand-lg:螢幕轉換成小尺寸時,會出現下拉按鈕
- bg-dark:背景顏色為深色
- navbar-dark:轉換成深色模式
- p-3:padding 3
介紹區塊:
<div class="p-5 text-center border-bottom" id="my">
<h1>Bootstrap 教學課程</h1>
<div class="col-lg-6 mx-auto">
<p class="lead m-4">Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s
most popular
front-end
open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt
components, and powerful JavaScript plugins.</p>
<button class="btn btn-primary btn-lg">看更多</button>
</div>
</div>
重要的標籤說明:
- text-center:文字置中
- border-bottom:下底線
- lead:文字
- ms-auto:靠右
- m-4:margin 4
卡片區塊:
<div class="p-5" id="project">
<div class="container">
<div class="row g-4">
<div class="col-lg">
<div class="card shadow-lg">
<img src="image1.png" alt="" class="card-img-top">
<div class="card-body">
<h3 class="card-title">My Product1</h3>
<p class="card-text">dasdsadasd</p>
<button class="btn btn-primary">進入</button>
</div>
</div>
</div>
</div>
</div>
</div>
重要的標籤說明:
- shadow-lg:陰影
- Card:getbootstrap.com/docs/5.1/components/card
footer 區塊:
<footer class="p-4 border-top">
<div class="container d-flex align-items-center justify-content-between">
<p class="mb-0 text-muted">
© 2021 JK. All rights reserved.
</p>
<ul class="nav">
<li class="nav-item"><a href="" class="nav-link text-muted">關於本站</a></li>
<li class="nav-item"><a href="" class="nav-link text-muted">關於 JK</a></li>
</ul>
</div>
</footer>
重要的標籤說明:
- border-top:上底線
- d-flex:左右排版
- align-items-center:文字垂直置中
- justify-content-between:版型